Client
WTW (Willis Towers Watson)
Timeline
03/2024 ~ 05/2024
My Role
UI/UX Design
Interface Development
User Testing
Interactive Kiosk Design for Risk World Conference
An interactive kiosk design displaying the timeline of the speaker sessions that WTW held at the Risk World Conference, which also allowed attendees to register.
Helping nearly 400 attendees efficiently find their sessions of interest and assisting WTW in gathering valuable user data.
“Thank you for iterating so many versions of designs due to the continuously changing speaker session times and information. The design is so convenient to change and provides our staff in the booth a lot of assistance in navigating attendees’ visit times.”
Impact
WTW Client
WTW was attending the Risk World Conference and needed an interactive and straightforward way to direct attendees to different speaker sessions while also allowing them to find spare time to interact within the booth.
Problem
Understanding Client Needs
Attending the client meetings, I presented a flexible digital template solution that allowed easy updates to session times and speaker images. This proposal met WTW's need for a user-friendly and easily updatable kiosk.
Collaborative Design Process
Collaborating with the graphic design team, we ensured that the kiosk design adhered to WTW's brand guidelines while being visually appealing. This involved multiple iterations based on client feedback to create an engaging user experience.
Cost-Effective Implementation with User Testing
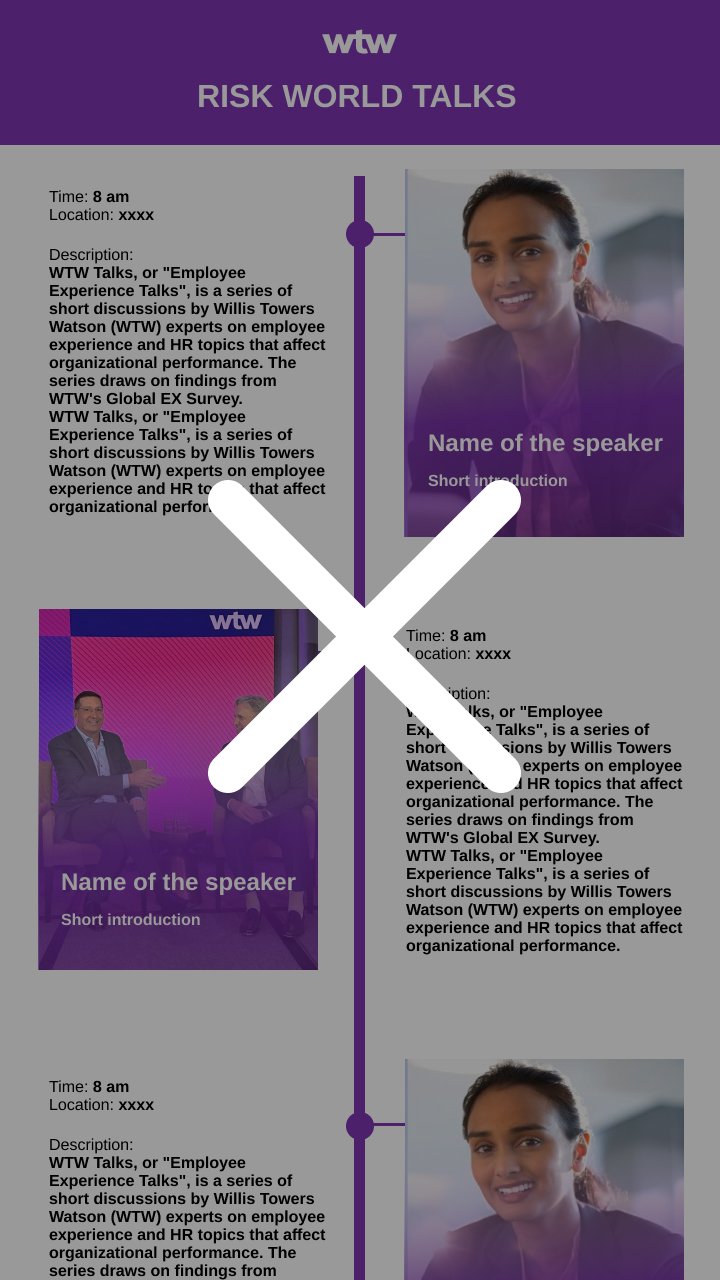
To stay within budget, I chose a kiosk design that balanced functionality and cost-effectiveness. I developed an initial prototype featuring a vertical timeline display for 20 speaker sessions and conducted user testing with 15 past attendees.
From the Feedback Collected
Attendees wanted to see the information presented straightforwardly and directly.
They felt it was unnecessary to read the full description of each session.
They desired a clear call-to-action (CTA) to register for the events.
Stories Behind the Process
Final Solution
Based on the feedback collected, I convinced the client to remove long descriptions so that attendees could enjoy the surprise of exploring the session content. This change helped attendees quickly navigate the interface and catch the most important information.
Vertical Timeline Display
Provided a clear and concise view of all speaker sessions, allowing attendees to quickly find and select sessions of interest.
Developed an HTML zip folder containing a batch file, HTML file, and the speaker session layout as a whole image.
For last-minute changes, updating the image was made simple. By dropping the updated image into the folder and relaunching the batch file, the new design would appear in the interactive kiosk, saving developer labor.
Flexible Session Updates
Allowed for real-time updates to session times and speaker information
Added a registration method under each speaker session, enabling attendees to register directly from the kiosk. This streamlined the process and collected valuable attendee information.
Registration Integration
NEXT PROJECT
NEXT PROJECT
Address the barriers to personal experience in Shopify's web pages and redesign the home page to improve the efficiency of the company's employees in finding data relevant to their tasks