PC Game — Shapetopia
Role:Team project: Producer, User Experience Design, 3D Art
Tool: Figma / Axure / Adobe Illustrator / Unity / Maya
Time: 01/16/2022 — 05/16/2022
During the second semester of my graduate school, I was in a team named ‘Sustain Dev’ and collaborated with United Nations Sustainability Initiative. We developed a game named ‘Shapetopia’ that emphasizes the broader conception of sustainability for the CMU community (especially CMU students)
You can play the game through this link: app.etc.cmu.edu/susdev/
Learn more information in this website: https://projects.etc.cmu.edu/susdev/
Overview
Client Need
Our client: Director of Sustainability Initiative
Her need: Develop an interactive game so that the CMU community can both learn about CMU’s contributions towards sustainable development and provide additional input, with an emphasis on the broader conception of sustainability defined by the Global Goals.
What is Sustainable Development Goals?
The Sustainable Development Goals, also known as the SDGs or Global Goals, are 17 objectives that came together following input from millions of people around the world. They were adopted by all countries at the United Nations in 2015.
Our goal for this project
We aimed to explore a less traditional or didactic way of enlightening the college student on the notion of SDGs and their interconnections. We hope to create a change in their mind about how they contributed and will be contributing to the SDGs that persists after they play the game.
Video Trailer

Problem Statement
To help identify the pain points from the target users’ perspective
We conducted 5 user interviews on our target users’ opinions and knowledge about sustainable development and conclude some pain points. We want to understand students’ awareness and contribution to SDGs.
Problem 1: Students don't want to know about sustainable development because it contains too many goals and covers too much knowledge.
Problem 2: The game should be fun to play, easy to understand, and easy to access.
Problem 3: Students are hard to relate the 17 goals to their daily lives.

Challenge
After we define the demographic and discussion with our clients, we found that the biggest challenge of this project is
How can we let the players understand what they can do related to real-life to help achieve sustainable development?
Find Solutions
Solution for Problem 1+ Problem 3
Problem 1: Students don't want to know about sustainable development because it contains too many goals and covers too much knowledge.
Problem 3: Students are hard to relate the 17 goals to their daily lives.
Research Board
Help the team understand the 17 Goals to come up with better solutions
To understand SDG and 17 goals, we researched them and exchanged our knowledge and opinions about how these goals make society more sustainable. We created a research board to store all the information, then categorized goals into some words that are often used to describe the development of cities
Indicators
Help the target users to quickly understand how 17goals relate to their daily life
Those words help players quickly get insight into the connection between SDGs and their lives, so we decided to use some indicators in the gameplay to showcase how the player's decisions affect sustainable development.
We finally decided that the four indicators were:
Environmental Responsibility
The environment of this city.
Ex: air and water quality
Prosperity for All
The level of the economic well-being of individuals.
Ex: money-making industry and equal opportunity.
Quality of Life
The general physical health of the city's residents.
Ex: healthcare system, work, and environment.
Equal Opportunity
The fairness of the city.
Ex: equality of the society, unhampered by artificial barriers, prejudices
Solution for Problem 2
Problem 2: Fun to play, easy to understand, and easy to access.
Player’s Role: New mayor of a virtual city
Mission: Lead the city to a sustainable developing path by executing policies.
Mechanisms: Draw cards randomly and then decide which policies to execute.
Challenge: Evaluate the policies and balance the negative aspect of consequences.
How do the players access the game?
Using scenario: During recess or when students are tired of doing homework and want take a rest
The experience should be easy and relaxing for the user. So, we decided to use WebGL to generate a link so that users can open the game with a computer anywhere, anytime.
What players can do?
Our initial idea was to make a Policy Making Card Game that allows the player to enact policies that reflect the sustainability goals, such as building more public schools, investing in railway station construction, or enforcing an equal pay act.
Every time player executes a policy; the related indicators will increase/decrease to remind the players what influence their decision brought to sustain dev.
Paper prototype
We created a prototype to test whether our idea worked for the target audiences.
From the paper prototype, we found that players are looking forward to some visual feedback that happens when they implement a policy, and increasing or decreasing the level of indicators is not enough.
Paper policies
Example: Player executes the policy card “ Expanded City’s bike network”, and the related indicator gets affected.
Final Solutions
The team discussed and decided to add a virtual city into the policy making game. The effects of the mayor's actions are felt by the residents of the city and the appearance of the city.
When a player decides to execute a policy on the city, the indicators will increase/decrease based on the effect this policy brought to the city. The appearance of the city will also change to give visual feedback.
Prototype and User Testing
Information Structure
To help the team clarify the basic user flow and point out the basic feature of this game.
Wireframe
For the visual designer to start thinking about the workload and showcase to programmers about the basic logic they need to code with.
Based on the game flow, I create a low-fidelity wireframe for UI designers, artist,s and developers to clearly understand the user experience and the game's essential functions.
User Journey Map
After we wrapped up our first version of the game, I conducted user testing with 30 playtesters of different ages and careers. Most of the playtesters are college students based on our target audiences. The goal of this user testing is to find problems to improve the game experience and see if our game achieves the overall project's goal.
Predict the user’s behavior
Before the user testing, another UX designer in our team and I created a user journey map based on three personas. Our goal is to predict the players' feelings and behavior in each game stage.
We also made an interest curve to predict the changing in players' feelings during the whole game experience. We wanted to compare the prediction with the result of the observation and efficiently improve the game experience.
Quantitative Research
Survey
From the survey that playtester filled out, we pay more attention on the impact of SDGS on players during the game experience.
We have 30 playtesters and 21 of them didn’t know about Sustainable Development Goals(SDGs) before playing the game
27 of them have a clear understanding after this game experience
“ It expands my knowledge of sustainability. I didn't know equality belongs to it before. I am working in banking, and I feel that we could use these metrics to help with our hiring practices. “
Qualitative Research
Observation
For our observation, we discovered some critical problems. For example,
Interface UI is easily neglected: Budgets, Collection, descriptions with long words, and even the “END” button.
On the other hand, some testers are interested in action on our games, which is not our original design:
Try to interact with every UI on the screen.
Enjoy exploring the city.
Takeaways
Need to integrate the SDGs into the gameplay more completely than before.
Users want to get more feedback after they place any policy cards.
Most of the users are losing focus when there are too many words and information
Iterations
Although the final result is that most of the testers are enjoying the game and considered it a fun game, there are some major issues we need to address. Based on the problems and solutions we learned from the playtest, we made changes to the game from UI, sound, and Programming.
Integrate SDGs into the gameplay
We need to let them focus on how their decision made the city more sustainable and changed citizens' lives—most importantly, how the policies have a specific relationship with SDGs.
Simplified the information shown on the cards. We want the players to think carefully about deciding on a city's sustainability without any other distractions.
To address the relationship between the specific goals with the card, we added a hover function on the main page so that when players hovered or played on a card, they could see the related goals and their descriptions.
Overwhelming Information
We added dynamic UI, simplified the tutorial, and replaced the word with a visual component.
Visual Feedback
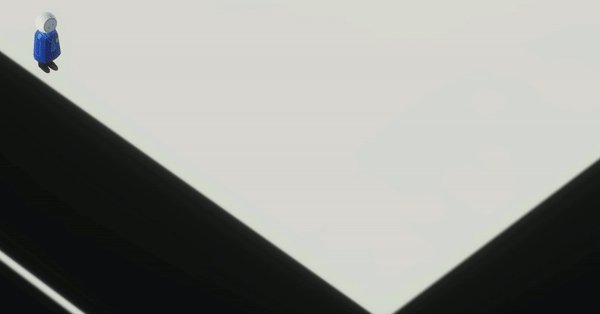
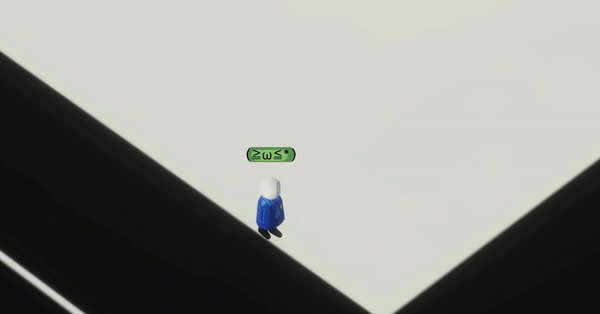
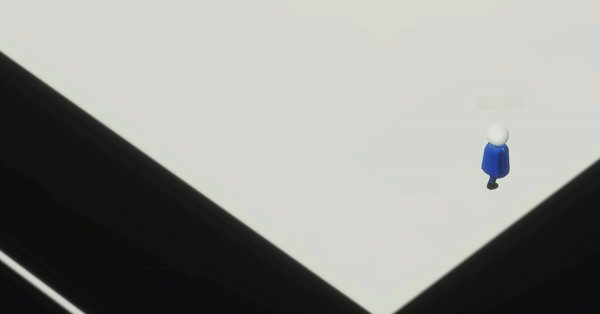
The city and the elements inside it will change their appearance when the indexes increase or decrease, which can give players a sense of what kind of effects their decision brought.
As the Environmental Responsibility and Prosperity for All increases, more buildings will appear, and the fog covering the city will disappear because of the improvement of the environment.
As the Quality of Life and Equal Opportunity increased, the walking status of the citizens around the city changed. There is also a popup that shows the current emotional status of each citizen. The popup will also vary based on the indexes.
User Interface
The game is mainly composed of four parts: Tutorial, Playing cards, Interview and Summary page.
Starting the game
The player starts the game. A letter from the developer team shows up on screen introducing them to the SDGs and thanking them for playing and caring.
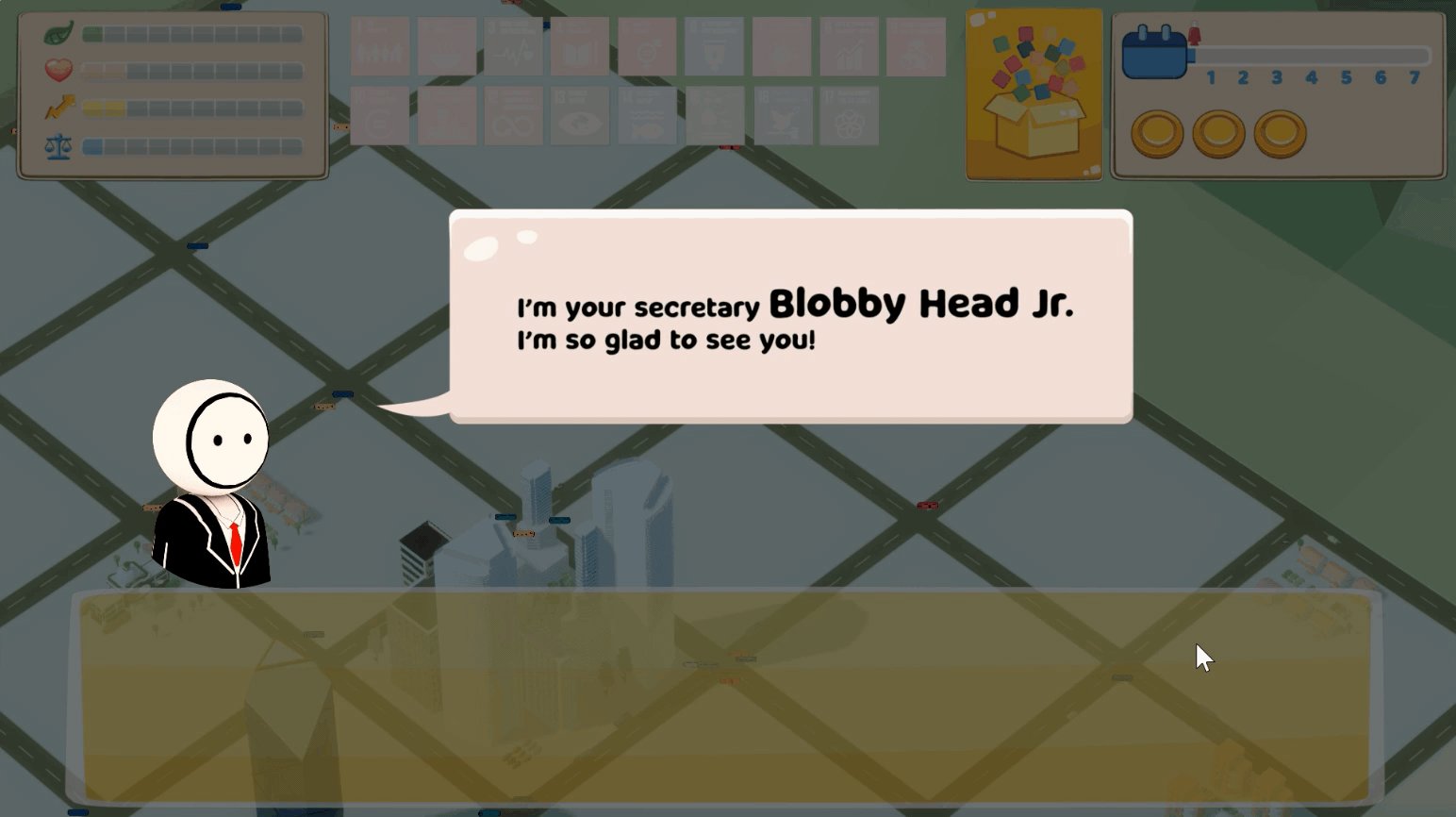
Tutorial
The tutorial starts with the secretary Blobby Head Jr. introducing you, the mayor, to the game. The player learns the basics of the game.
Playing the Cards
The player starts the game. A letter from the developer team shows up on screen introducing them to the SDGs and thanking them for playing and caring.
Interview
After spending all the coins, the player ends the round and interviews citizens. Seeing two pieces of interview, one of them is positive and the other is negative, the player gets appreciated for the good deeds and gains a clearer goal for the next round.
The Ending
The player gets an overview of their whole game including a summary of the four indexes and which goals they collected during the game as well as the secretary Blobby Head Jr. congrats on them and becoming their successor.
Final Prototype
A single player policymaking simulation card game where players role-play as a city’s mayor and rebuild an unsustainable city into a better one through playing different policies cards, which increases the four indexes – Environment, Social Stability, Life Expectancy, and Prosperity. Along with this prototype, there is a collection system having all the information of each policy card and categorizing all the cards with SDGs.
What we achieved
CMU news interview
We are lucky to be invited by Michael Henninger to an interview to talk about our game concepts. It was published on the CMU news site for Earth Day. As the process went on, Michael concluded our interview into a news article, which not only advertised our game but also motivated us to work harder for the rest of our project semester.
Link : https://www.cmu.edu/news/stories/archives/2022/april/global-goals-game.html
Lesson Learned
A better workspace atmosphere leads to better work performance and quality products. Maintaining a happy workplace is very important so members can share their thoughts and feelings freely without any concerns. It can also lead to better teamwork. We are willing to share responsibilities.
Our team has a basic understanding of the video game prototype process through this semester. At first, I had no idea what we would do with a client project. Luckily, with the effort and patience of both clients and the team members, we made a prototype that related to SDGs and was interviewed by the CMU news. I have a better understanding of the game industry; hopefully, this knowledge can apply to my future career.